The end of the year is upon us. Lots has changed in the PHP world in the past 365 days, and the PHP framework scene is more densely populated than ever. Everyone and their dog seems to have an idea of what a good framework should look like, but in the end, do we even know which frameworks actually end up being used in production projects? How many go beyond the stage of thousands of people just doing a demo app in them?
In a small survey we've held open for the past week or so (which has also been mentioned in PHP Weekly), we asked these questions to decide which frameworks deserve our attention in 2014 the most. The prerequisite for participation was merely having experience in more than one framework, seeing as it's pointless to ask someone what their favorite bar was if they've only drunk in one place.
Unfortunately, a big percentage of the answers had to be discarded due to people either refusing the notion that WordPress and similar suites aren't frameworks, or simply due to a blatant disregard of instructions – many responses were written by people who only ever worked in one framework. While their enthusiasm for this framework of choice is noteworthy and admirable, the final result which may end up being skewed by such approaches could hardly be called objective.
Results summary
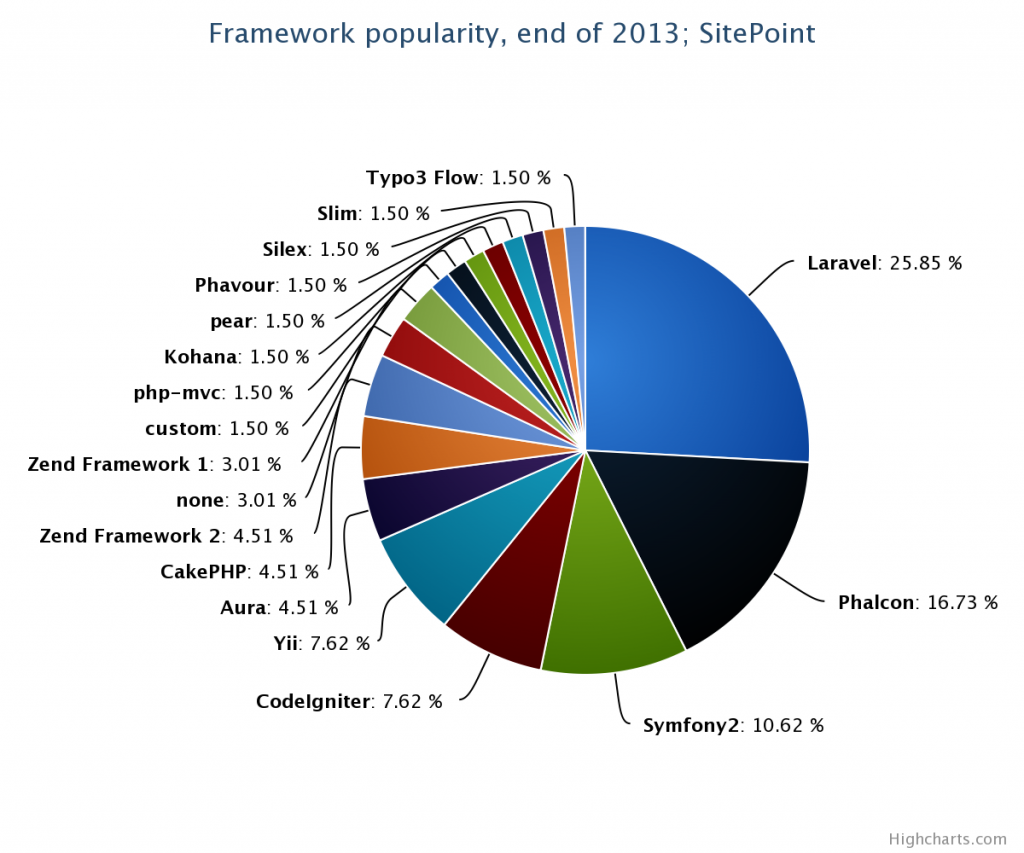
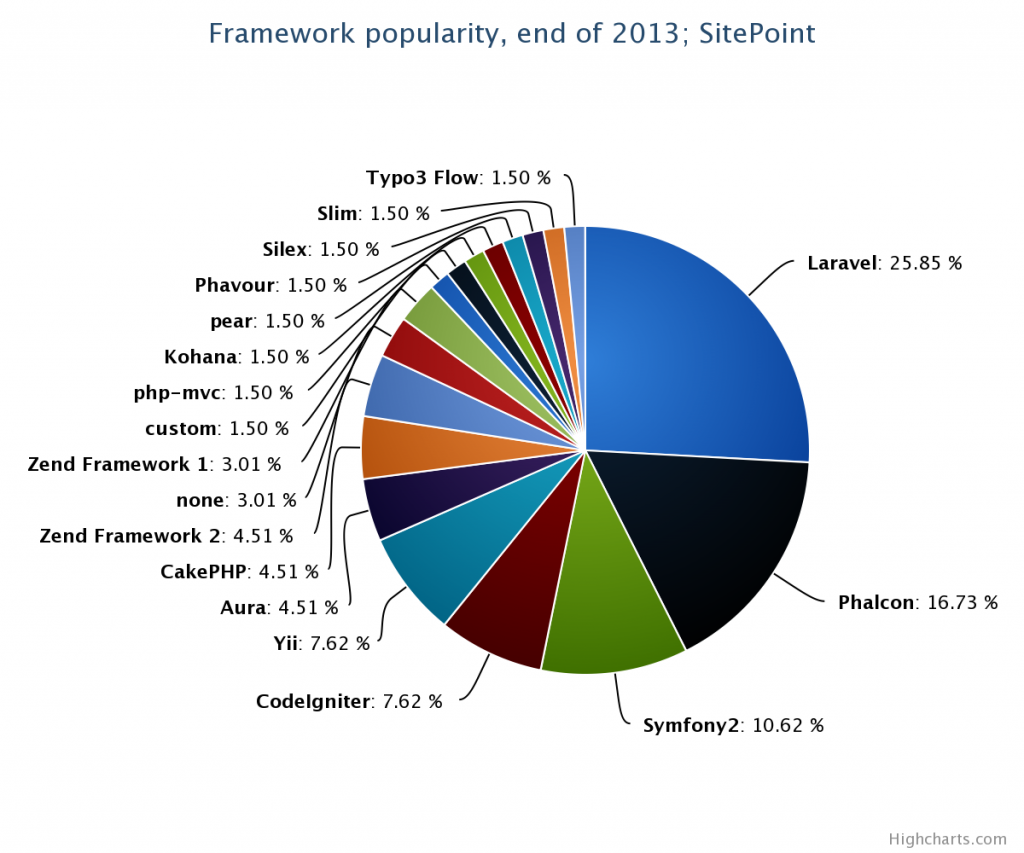
After discarding the invalid responses, and manually verifying every participant, we were left with the following data:

According to the results, the most promising frameworks for 2014 seem to be:
Yii and CodeIgniter seem to be sharing 4th place.
After weeding out the obvious spam, the Laravel results had to be filtered the most, by far. Over half the people who voted for Laravel had zero proof of proficiency, or experience only with Laravel, and had to be discarded – despite this, it still prevailed.
When looking at the answers, on average, the Laravel community seems to mostly favor the ease of entry – virtually no learning curve. Whether that's good or bad is a discussion for another time, seeing as we ended up in this "PHP is bad" mess mostly due to a horde of newbies considering it an easy to enter market, but the excellent documentation, large scale community support and speed of development definitely work in its favor. Another frequently mentioned advantage seems to be an active and impressively alive IRC channel where help is given instantly.
An interesting misconception seems to be that Laravel is responsible for Composer. Many voters, both discarded and valid ones, mention Composer as the main advantage of Laravel, alongside Eloquent orM and the Blade template engine, which is downright odd seeing as Composer is a package manager completely oblivious to the framework it's being used with, if any. For more information, I urge the participants in question to read some of our Composer articles, like this one. Despite all this, having only tried Laravel in demo projects, the results of this survey have piqued my interest enough to build my next production project in it, powered by HHVM.
Phalcon's main advantage was performance over other frameworks and the fact that the framework is such a rounded up package (ORM, template engine, PHQL and more – all in one – little to no need for third party libs, meaning everything stays in-memory, C-based and super fast). Some of the respondents noted the fact that it's installed as an extension as an advantage, because the process of installation weeds out the hobbyists from the serious developers, a notion I personally tend to agree with. When mentioning cons, Phalcon's biggest one was also its biggest advantage – being written in C, it's nigh impossible to check under the hood.
Symfony2 is touted as the most modular and extensible of the bunch, and the most feature complete, mainly due to containing Doctrine2. Its voters, however, do seem able to admit that it's quite bloated and slow at times due to this feature-richness.
Interestingly, two ZF1 answers said they're stuck on said framework because of the work situation – their team or CTO refuses to switch to something more modern.